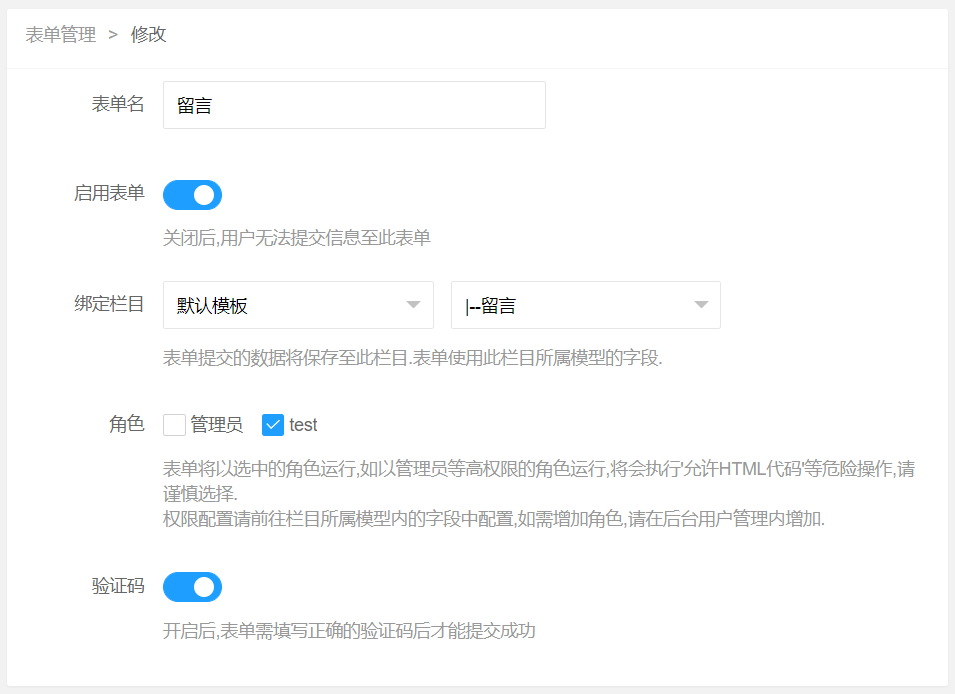
表单提交的数据将保存至绑定栏目,表单使用绑定栏目所属模型的字段.
表单将以选中的角色运行,如以管理员等高权限的角色运行,将会执行'允许HTML代码'等危险操作,请谨慎选择.
权限配置请前往绑定栏目所属模型内的字段中配置,如需增加角色,请在后台用户管理内增加.
新增加的角色需要为每个字段设置权限后才能显示表单.
头部代码放入模板文件内head内,表单代码放入需要显示的位置即可显示自定义表单.
diyform:html($id,$config)
$config支持以下参数
$config['button'] 提价按钮的文字,默认为'提交'
$config['action'] 提交地址,默认为ajax提交到应用接口,如需自己处理表单信息,则可以改成需要的页面地址
$config['successMsg'] 提交成功后的消息
$config['successButton'] 提交成功后弹窗的按钮
$config['successUrl'] 提交成功后跳转的地址
$config['popup'] =1时 启用弹窗,启用弹窗后,上面3个参数无效(successMsg,successButton,successUrl)
当启用弹窗后,可在action页面返回各种按钮信息
弹窗返回数据参考:
return C('admin:ajax',array('msg'=>'ok'));//最简单的返回一个文字信息
//返回各种按钮信息:
return C('admin:ajax',array('msg'=>'修改成功',
'popup'=>array('title'=>'提示','icon'=>'2','anim'=>'2','end'=>'','success'=>'','btns'=>array(
'好的'=>'ok',
'跳转'=>array('go'=>'?do=admin:user:index'),
'打开页面'=>array('open'=>'http://classcms.com'),
'刷新'=>'reload',
'返回'=>'back',
'自定义'=>'alert();',
))));
具体参考:https://classcms.com/class/cms/doc/10025.html
diyform:receive 手动获取处理表单接收信息
如需自己处理表单信息,则可以通过此方法获取到提交的表单信息,返回数组
error=1代表提交信息错误
msg 错误信息
article 接收到的表单信息,只有成功时才会有此数组模板应用安装时自动创建表单
//增加测试角色
C('cms:user:roleAdd',array('hash'=>'test','rolename'=>'测试'));
//为测试角色增加标题的读写权限
$titlecolumn=C('cms:form:get','title','column','article');
C('cms:user:authEdit',array('hash'=>C('cms:form:authStr',$titlecolumn,'read'),'rolehash'=>'test','authkind'=>C('cms:form:authStr',$titlecolumn)));
C('cms:user:authEdit',array('hash'=>C('cms:form:authStr',$titlecolumn,'write'),'rolehash'=>'test','authkind'=>C('cms:form:authStr',$titlecolumn)));
//增加自定义表单,cid为对应的绑定栏目id
C('diyform:add',array('formname'=>'自定义表单','cid'=>'66618103','role'=>'test'));